- WPW Content Styler
- Get Started
- How to style elements separately
- How to style wordpress page elements
- How to change mouseover style
- How to change wordpress page fonts
- How to style wordpress page conditionally
- How to make website mobile friendly
- What to do if styles do not apply
- How to add CSS code to wordpress theme
Install WordPress plugin WPW Content Styler
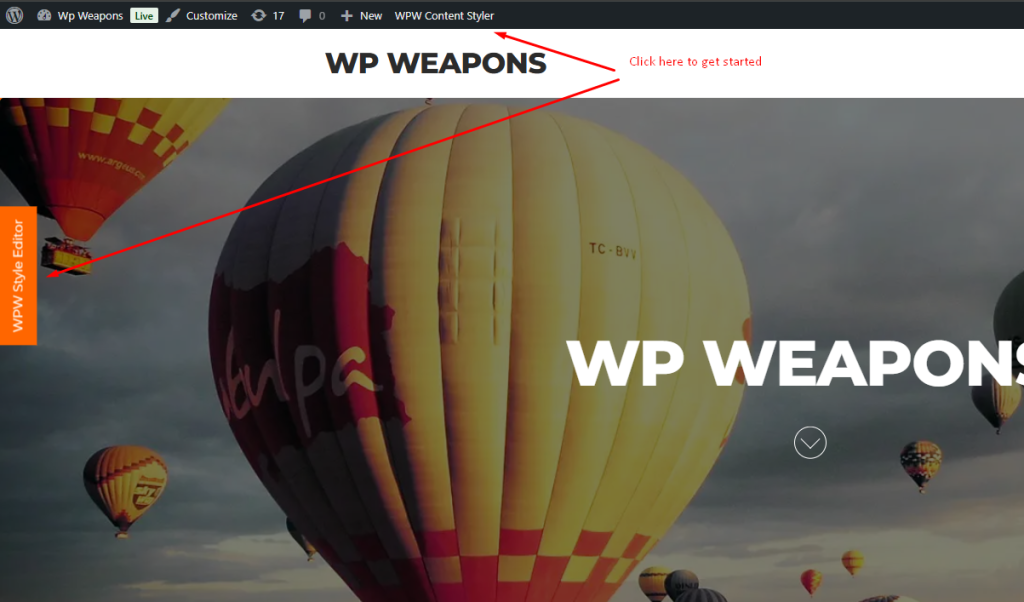
Login as administrator and visit to the page you want to edit style and click on WPW Style Editor button
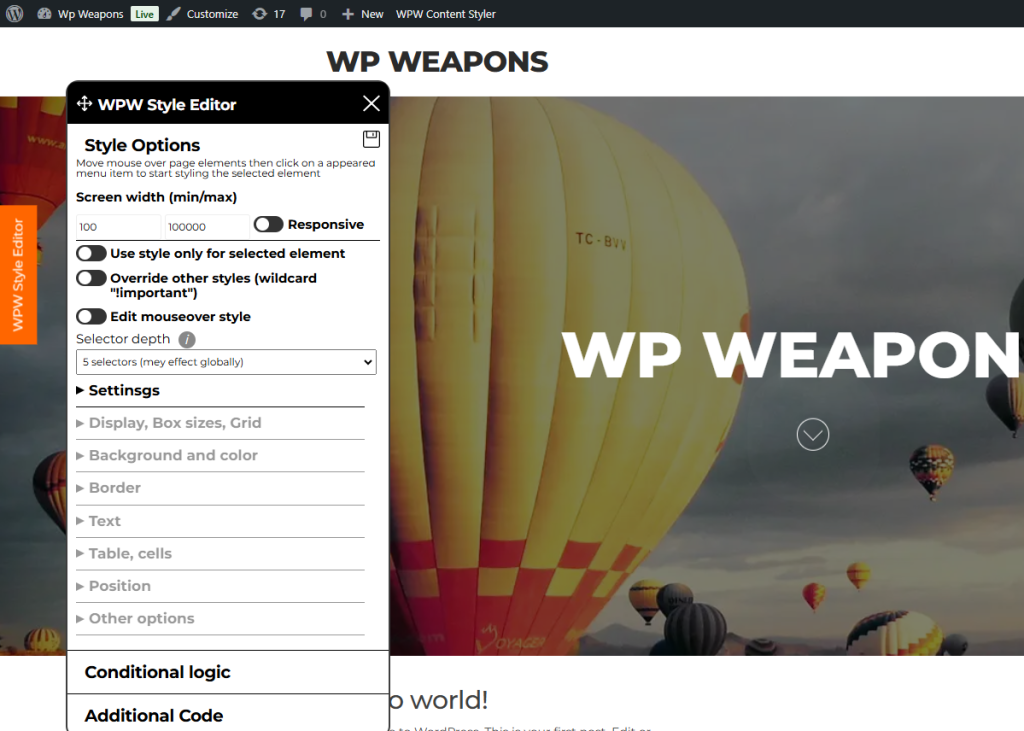
It will load editor tools widget
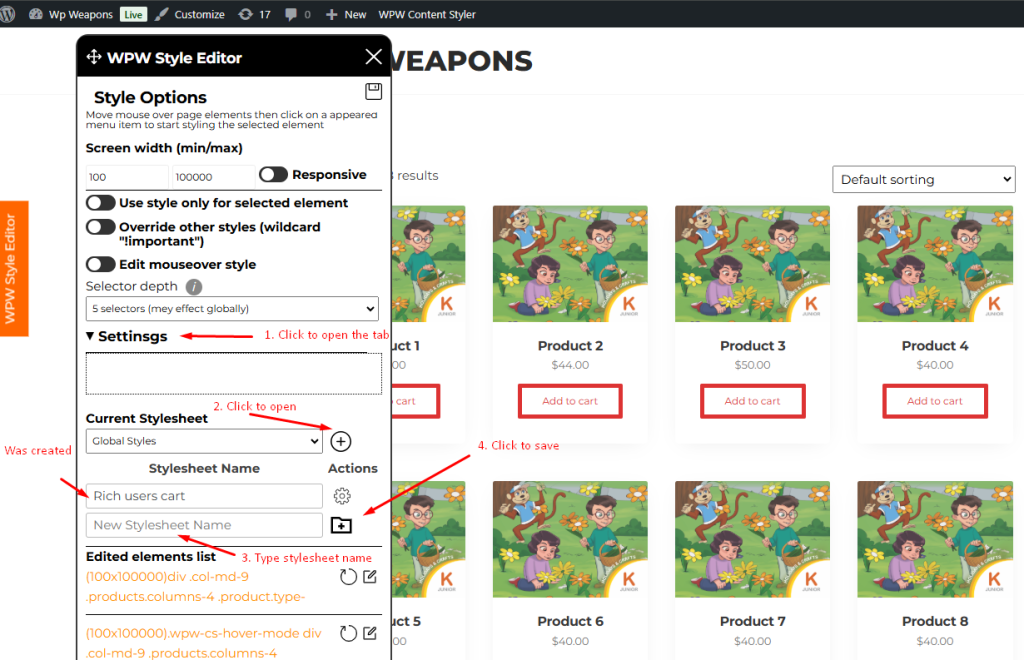
Firstly create a stylesheet to assign it the conditional logic you want later.
Here are steps to create stylesheet
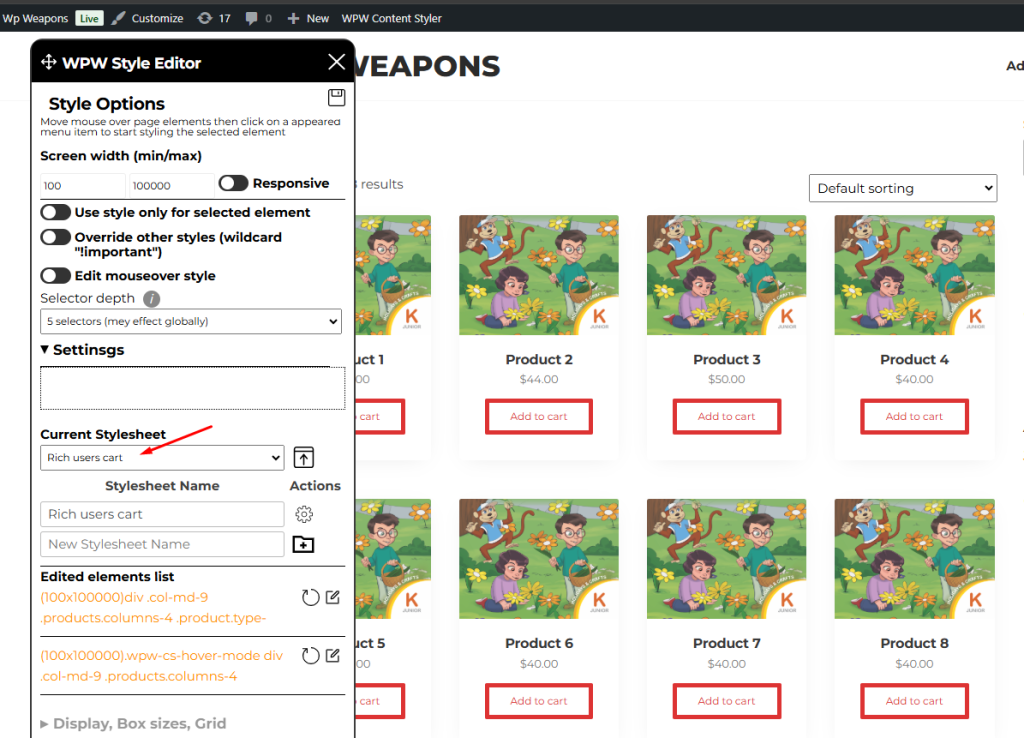
Now select just created stylesheet in “Style Options” tab “Current Stylesheet” dropdown and start styling.
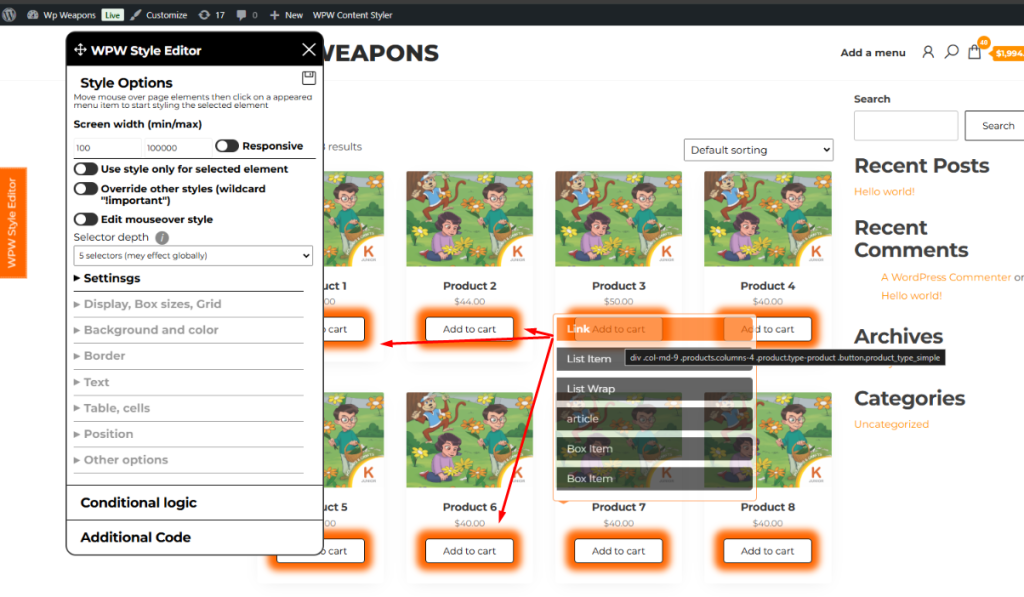
Move mouse over the element which style you want to edit, it will open menu listing target and parent elements
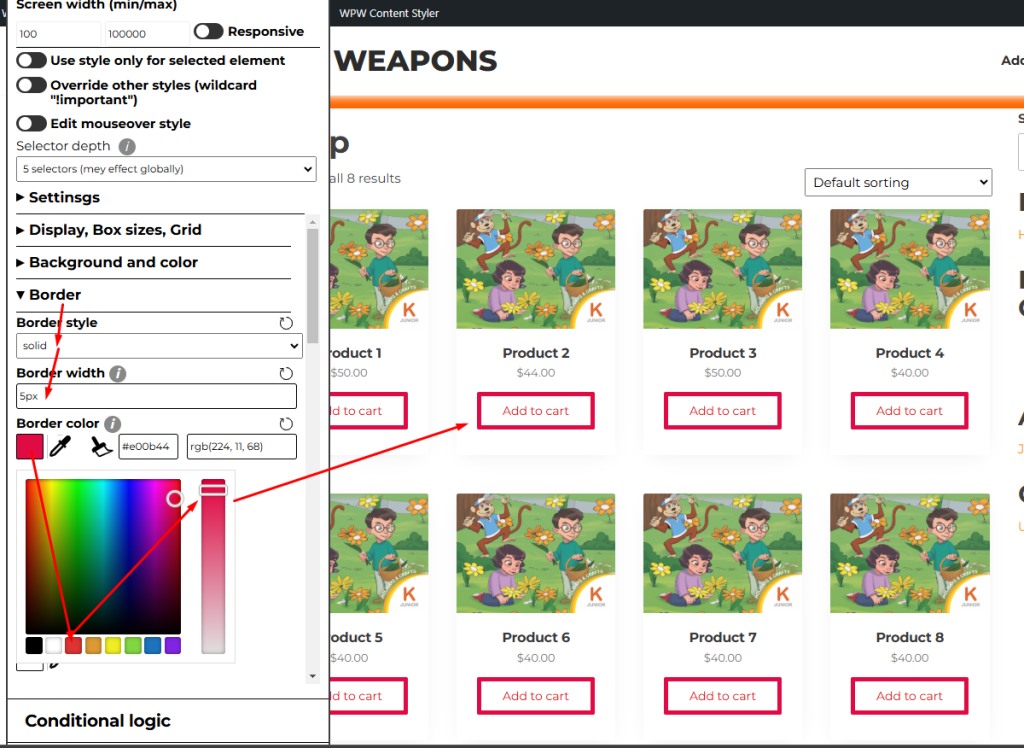
After clicking on a menu item it will open styling tools in Content Stylet widget, make you changes in inputs
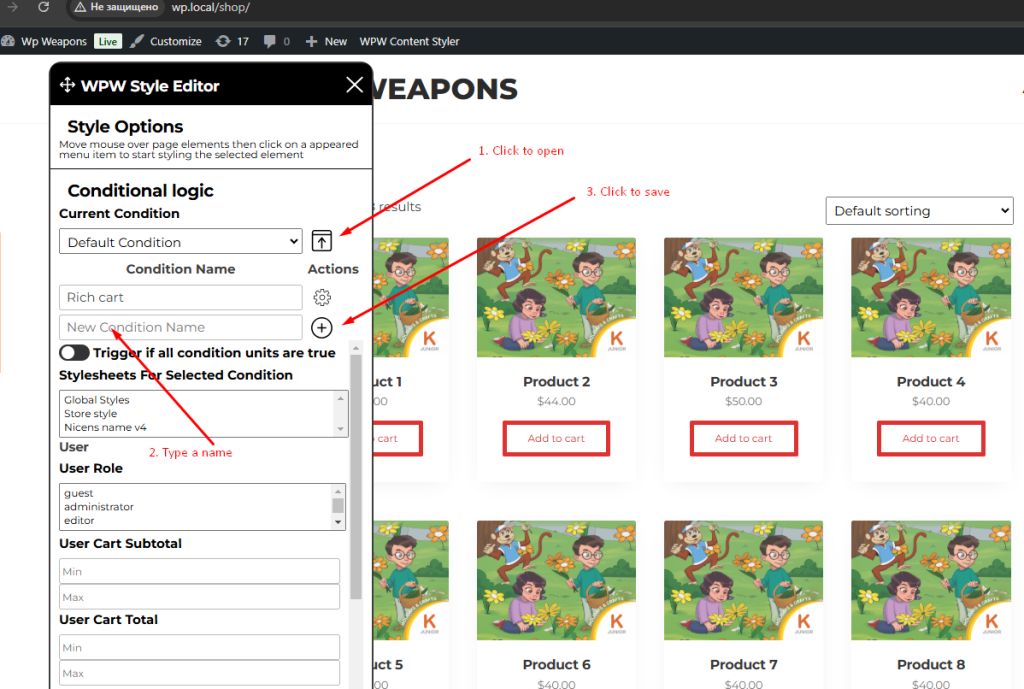
Click on “Conditional logic” tab on Content Styler widget, if you do not see tab drag widget up and you will find it at the bottom
The idea of these fields is to make style changes run if conditional logic fully or partially matchs
In that tab you can create as much conditional logics as you want
Once stylesheet item is created now it is time to create a conditional logic
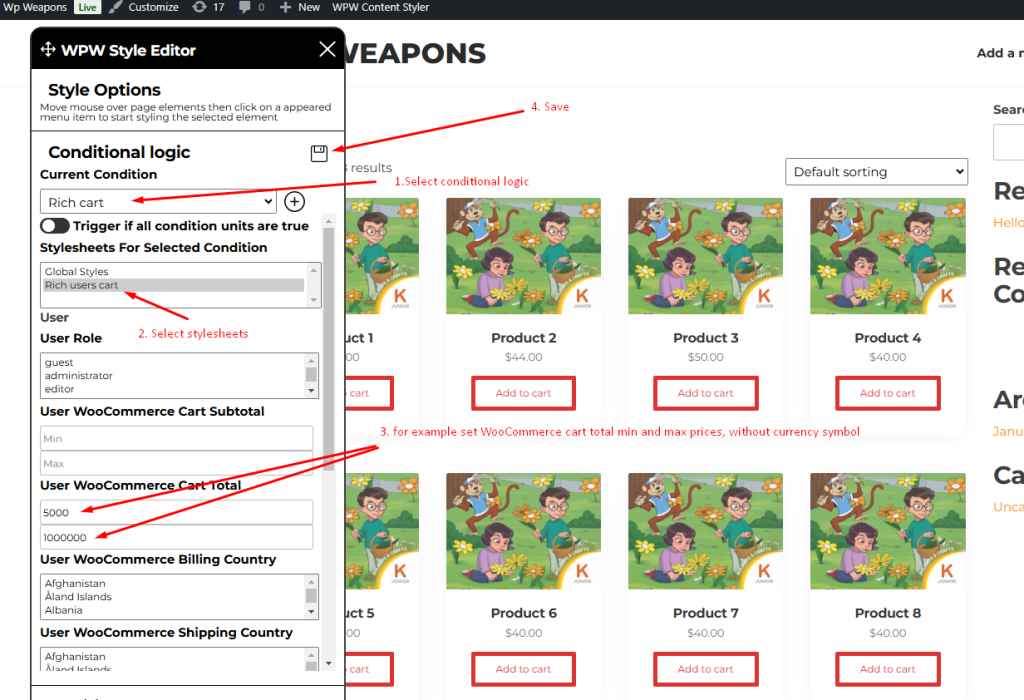
You can assign different stylesheets to the same conditional logic.
This approach give you chance to reuse style in future according to your goals
As a result the style changes which were saved for “Rich users cart” will be applied only when your website user WooCommerce cart total price is between 5000 and 1000000 according to the example on above screenshot.
If you saved the same element style both in global and in your own stylesheet it will trigger conflict, please review your strategy of styling, we suggest to create separate stylesheets for each element style
This is just an example, you can enter any number, select any options from dropdowns you want, if you do not want use an input or select dropdown just leave fields as they are.
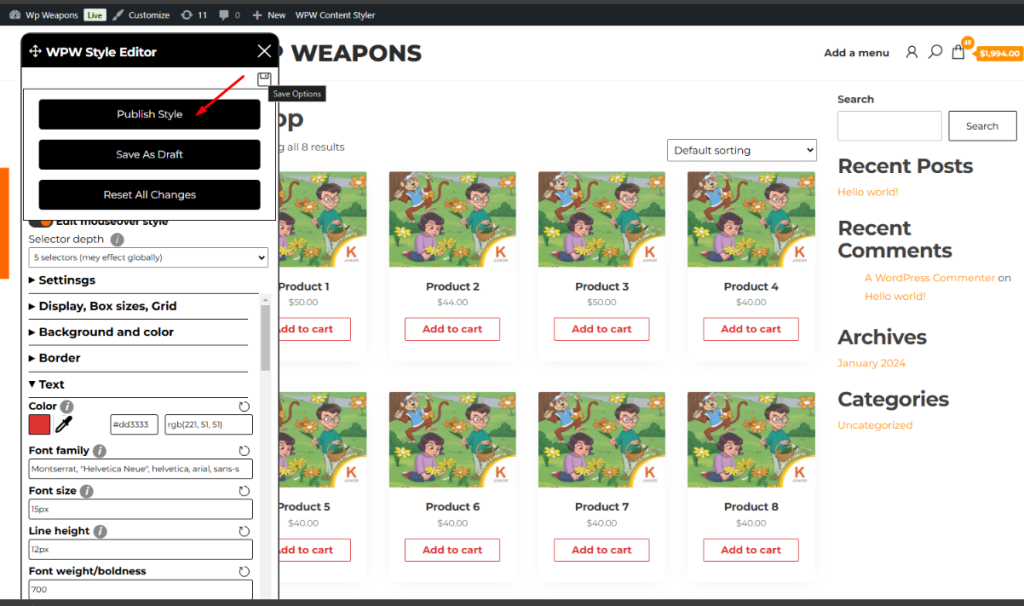
It is is time to save changes. Find “Save” icon at the top of editor widget and move mouse on it, There are the following button
- Publish style
- Save as draft
- Reset all changes
That is is, enjoy !!!