
Design Changes on WordPress Theme
Make Design Changes on My WordPress Theme
Design changes are an essential part of personalizing your WordPress website to match your brand, enhance user experience, or keep up with modern design trends. Whether you’re making minor tweaks or a complete redesign, WordPress provides various tools and methods to update your theme effectively. Here’s how you can approach making design changes to your WordPress theme.
1. Use the WordPress Customizer
The WordPress Customizer is a user-friendly tool for making design changes without coding.
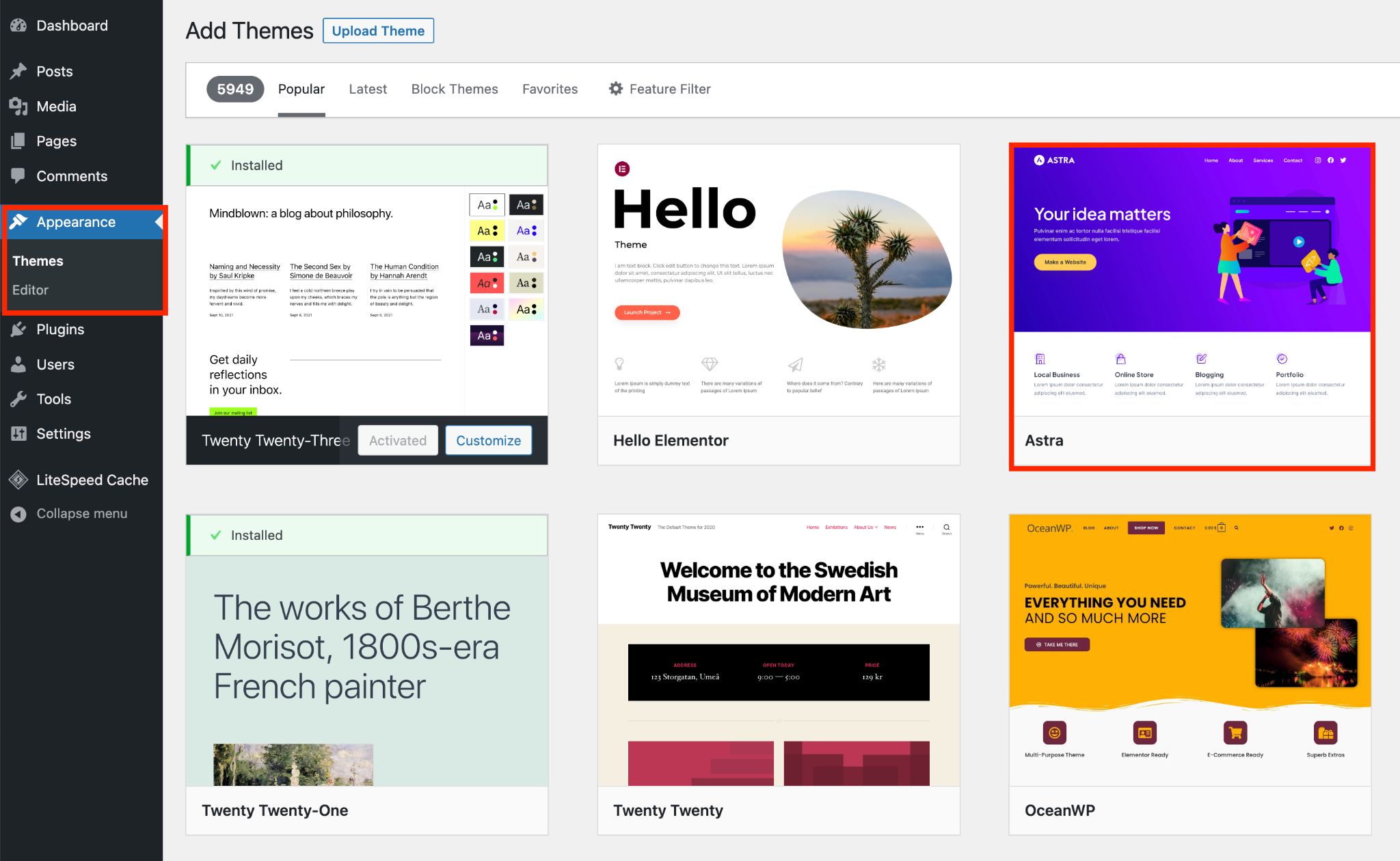
- Go to Appearance > Customize in your WordPress dashboard.
- Options like Colors, Typography, and Header Images allow you to make instant visual changes.
- Preview your changes live and save them when satisfied.
2. Modify Theme Settings
Premium themes often come with built-in options for customization.
- Navigate to the theme options panel (usually found under Appearance or as a separate menu).
- Use available settings for layout changes, font styles, and more without altering the theme’s code.
3. Add Custom CSS
For more specific design changes, custom CSS is a great option:
- Go to Appearance > Customize > Additional CSS.
- Add your custom CSS rules to style elements like fonts, colors, or spacing.
- Example:cssКопировать код
.site-title { font-size: 30px; color: #333; }
4. Use a Child Theme for Advanced Changes
A child theme is essential for preserving customizations during theme updates.
- Create a child theme by adding a
style.cssandfunctions.phpfile to a new theme folder. - Use the child theme to override template files and add custom functions.
- Activate the child theme in Appearance > Themes.
5. Use Page Builders
Page builders like Elementor, Divi, or WPBakery allow drag-and-drop customization of your site.
- Install a page builder plugin compatible with your theme.
- Customize individual pages, sections, or widgets visually without touching code.
6. Edit Theme Files (For Developers)
For advanced users, editing theme files directly offers complete control.
- Access the theme files via Appearance > Theme File Editor or through FTP.
- Modify templates like
header.php,footer.php, orstyle.css. - Use proper backup tools to ensure no loss of data.